分享一个layui样式的分页类
适应于: 已使用layui的页面 && 想用后端生成页码 && 又使用了 webman的 这种illuminate数据库 的情况 <?php namespace app\services; class LayuiPaginate { // 默认配置 private static $defaultConfig = [ 'layout' => ...

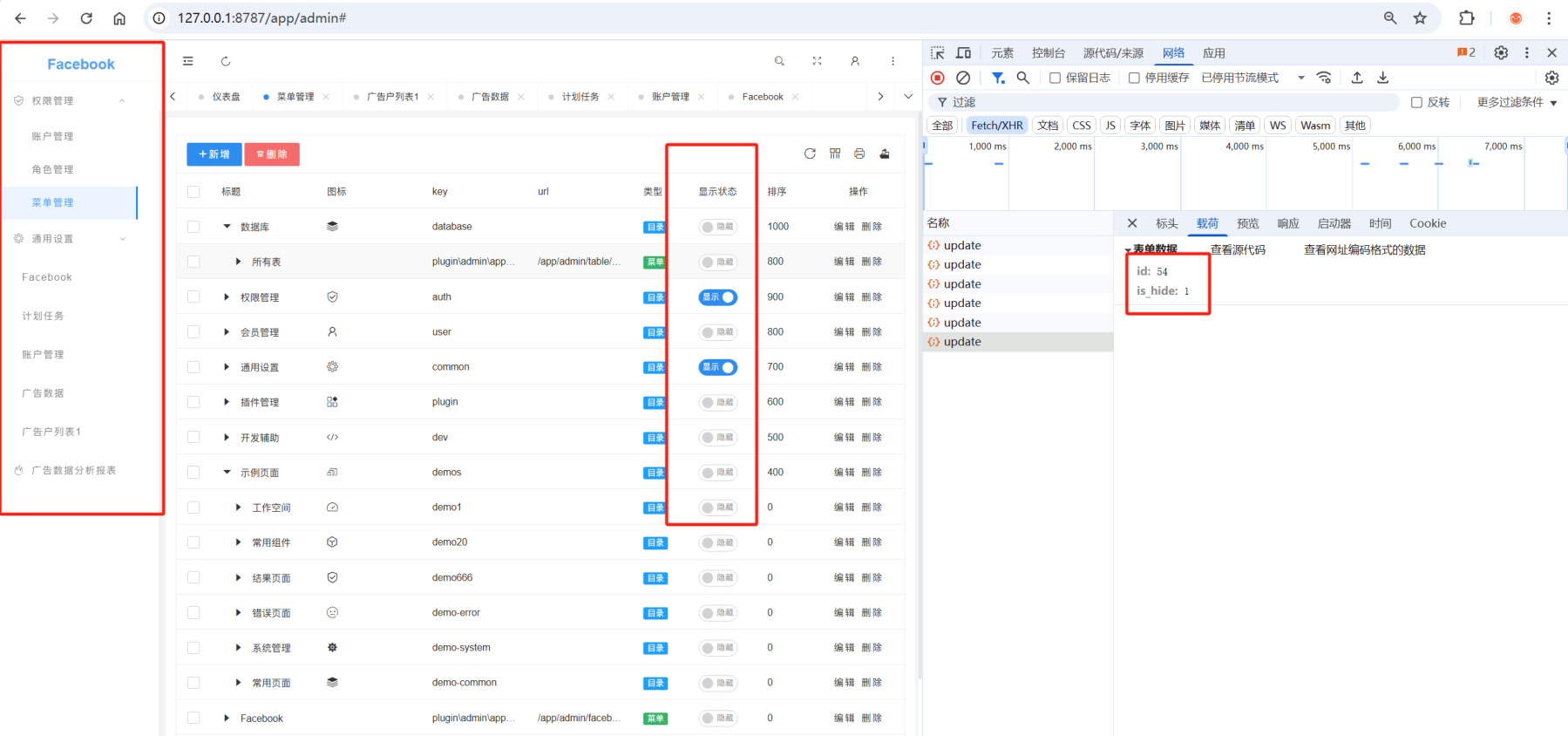
webmanAdmin控制菜单显示隐藏
新增字段 ALTER TABLE `wa_rules` ADD COLUMN `is_hide` tinyint(1) DEFAULT 0 COMMENT '1:隐藏,0:显示'; plugin/admin/app/controller/RuleController.php 第68行get方法改为 $items = Rule::where('is_hide',0)->orderBy('weight', 'des...

Laravel 12.x中文文档正式上线
因为在重构文档工具的原因,导致Laravel12.x发布了那么久才更新中文文档,实在抱歉。因为工具已经重构完毕了,下次如果出13.x,laravel.wiki应该会是第一个发布的Laravel中文网。 本次更新还优化了几处细节 新增了回到顶部的按钮 炫酷的主题切换过渡特效 首页封面取消了多余的特性文字描述,更简洁 部分老旧版本文档的页面问题 ...
webman-admin中列表数据根据字段进行排序
修改\plugin\admin\app\controller\Crud.php第91行 $where = $request->get(); 修改成 $where = $request->except(['field']); 前端引用示例: const SELECT_API = "/app/admin/data/select?field=id&order=desc";...
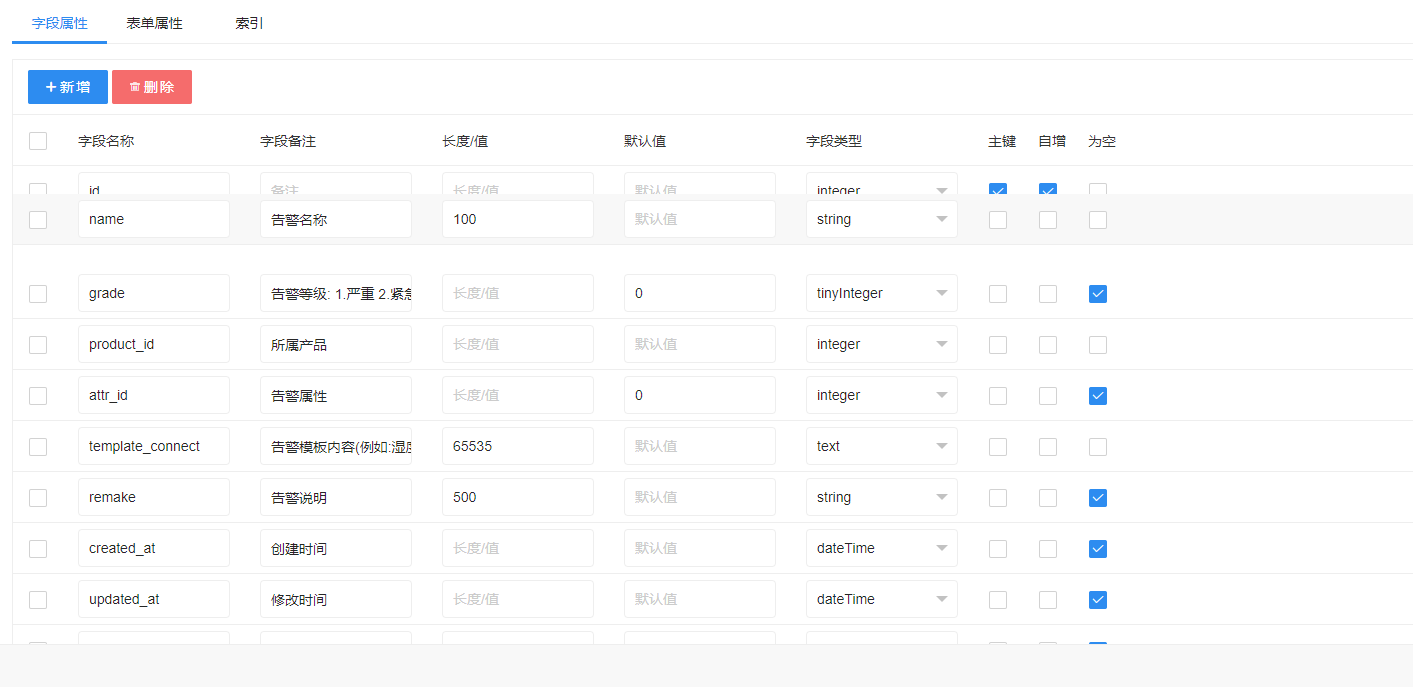
数据库管理创建表字段属性字段可拖动
在创建表的时候,可以随意拖动字段,只能一行字段拖动 rowDrag: {done: function(obj) { syncTableData(); const row_id = obj.row._field_id; // 当前id const row_sort = obj.newIndex + 1; // 拖动后的排序 const cache =...