分享一个layui样式的分页类
适应于: 已使用layui的页面 && 想用后端生成页码 && 又使用了 webman的 这种illuminate数据库 的情况
<?php
namespace app\services;
class LayuiPaginate
{
// 默认配置
private static $defaultConfig = [
'layout' => ['prev', 'page', 'next', 'count'], // 分页元素布局
'prev_text' => '上一页', // 上一页文本
'next_text' => '下一页', // 下一页文本
'count_text' => '共 :total 条', // 总数文本模板
'ellipsis_text' => '…', // 省略号文本
'first_text' => '首页', // 首页文本
'last_text' => '尾页', // 尾页文本
'theme' => 'default', // 主题样式
'show_first_last' => false, // 是否显示首页尾页
'show_ellipsis' => true, // 是否显示省略号
'show_pages' => 5, // 显示页码数量
];
private $paginate = null;
private $config = [];
public function __construct($paginate, array $config = [])
{
$this->paginate = $paginate;
$this->paginate->appends(request()->get());
$this->config = array_merge(self::$defaultConfig, $config);
}
public static function make($paginate, array $config = [])
{
return new self($paginate, $config);
}
public function __toString()
{
$html = '<div class="layui-box layui-laypage layui-laypage-' . $this->config['theme'] . '">';
foreach ($this->config['layout'] as $item) {
switch ($item) {
case 'prev':
$html .= $this->renderPrev();
break;
case 'page':
$html .= $this->renderPages();
break;
case 'next':
$html .= $this->renderNext();
break;
case 'count':
$html .= $this->renderCount();
break;
case 'first':
$html .= $this->renderFirst();
break;
case 'last':
$html .= $this->renderLast();
break;
}
}
$html .= '</div>';
return $html;
}
/**
* 渲染上一页按钮
*/
protected function renderPrev()
{
if ($this->paginate->onFirstPage()) {
return '<a class="layui-laypage-prev layui-laypage-disabled">' . $this->config['prev_text'] . '</a>';
}
return '<a class="layui-laypage-prev" href="' . $this->paginate->previousPageUrl() . '">' . $this->config['prev_text'] . '</a>';
}
/**
* 渲染页码按钮
*/
protected function renderPages()
{
$html = '';
$currentPage = $this->paginate->currentPage();
$lastPage = $this->paginate->lastPage();
$showPages = $this->config['show_pages'];
// 计算起始和结束页码
$start = max(1, $currentPage - floor($showPages / 2));
$end = min($lastPage, $start + $showPages - 1);
// 调整起始页码
if ($end - $start + 1 < $showPages) {
$start = max(1, $end - $showPages + 1);
}
// 显示第一页和省略号
if ($start > 1 && $this->config['show_ellipsis']) {
$html .= '<a href="' . $this->paginate->url(1) . '">1</a>';
if ($start > 2) {
$html .= '<span class="layui-laypage-spr">' . $this->config['ellipsis_text'] . '</span>';
}
}
// 使用 getUrlRange 方法获取范围内的页码URL
foreach ($this->paginate->getUrlRange($start, $end) as $page => $url) {
if ($page == $currentPage) {
$html .= '<span class="layui-laypage-curr"><em class="layui-laypage-em"></em><em>' . $page . '</em></span>';
} else {
$html .= '<a href="' . $url . '">' . $page . '</a>';
}
}
// 显示最后一页和省略号
if ($end < $lastPage && $this->config['show_ellipsis']) {
if ($end < $lastPage - 1) {
$html .= '<span class="layui-laypage-spr">' . $this->config['ellipsis_text'] . '</span>';
}
$html .= '<a href="' . $this->paginate->url($lastPage) . '">' . $lastPage . '</a>';
}
return $html;
}
/**
* 渲染下一页按钮
*/
protected function renderNext()
{
if (!$this->paginate->hasMorePages()) {
return '<a class="layui-laypage-next layui-laypage-disabled">' . $this->config['next_text'] . '</a>';
}
return '<a class="layui-laypage-next" href="' . $this->paginate->nextPageUrl() . '">' . $this->config['next_text'] . '</a>';
}
/**
* 渲染总数信息
*/
protected function renderCount()
{
$text = str_replace(':total', $this->paginate->total(), $this->config['count_text']);
return '<span class="layui-laypage-count">' . $text . '</span>';
}
/**
* 渲染首页按钮
*/
protected function renderFirst()
{
if (!$this->config['show_first_last'] || $this->paginate->onFirstPage()) {
return '';
}
return '<a class="layui-laypage-first" href="' . $this->paginate->url(1) . '">' . $this->config['first_text'] . '</a>';
}
/**
* 渲染尾页按钮
*/
protected function renderLast()
{
if (!$this->config['show_first_last'] || $this->paginate->currentPage() == $this->paginate->lastPage()) {
return '';
}
return '<a class="layui-laypage-last" href="' . $this->paginate->url($this->paginate->lastPage()) . '">' . $this->config['last_text'] . '</a>';
}
}我的使用的部分示例:
function index(Request $request){
$limit=$request->get('limit',8);
$model = new XXXModel();
//
$min_price = $request->get("min_price", '');
if (is_numeric($min_price)) {
$model = $model->where("price", '>=', $min_price);
}
//
$category = $request->get("category", '');
if ($category) {
$model = $model->where("category", '=', $category);
}
//省略 ...
$paginate = $model->paginate($limit);
return $this->layout('', [
'items' => $paginate->items(),
'pager'=>\app\services\LayuiPaginate::make($paginate),//这里这里这里
"category" => $category,
"keyword" => $keyword,
'min_price' => $min_price,
//...
]);
}html部分:
<div>
<?=var_dump($items)?>
</div>
<div class="layui-row">
<div class="layui-col-md12" style="text-align: center; margin-top: 30px;">
<?=$pager?><!--这里这里这里-->
</div>
</div>get参数有很多:

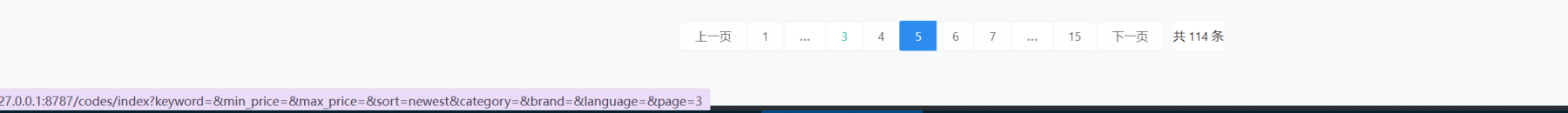
这是鼠标放上去的 效果截图:


感谢分享
不用谢,其实是在我英明、正确、领导和指引方向 下,ai写得。要感谢就感谢这个时代,呵呵
可以在admin提个PR
分享webman admin 字典 修改 页面,添加排序调整: