🚀webman官方admin管理后台意见收集
webman官方准备做一个通用管理后台(独立项目或者插件)
功能
具备以下功能:
- 自带Auth权限控制管理
- 一键CRUD
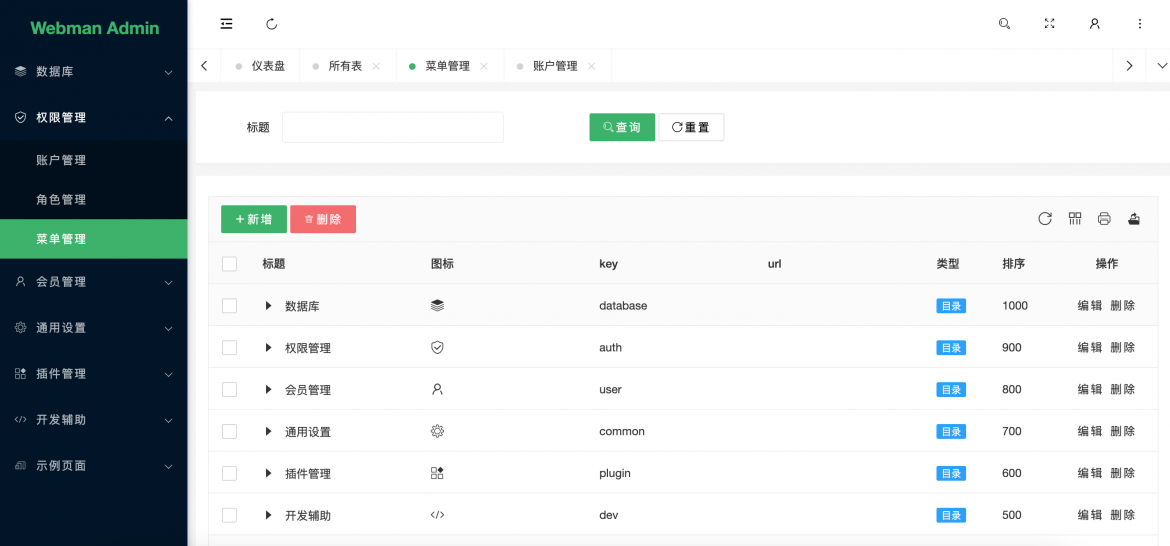
- 自定义菜单
- 后期支持应用插件市场(如问答应用插件、CMS应用插件等等)
- 自带一个用户表(实现个应用插件用户互通)
最终效果就是开发者需要哪些功能可以在管理后台像搭积木一样安装相应的应用插件,并且这些应用插件用户数据是互通的,统一在webman管理后台管理。这样可以极大的减少重复的开发工作,减少bug,缩短开发周期。
前端选型
目前主要是遇到前端选型问题。
- 是否拥抱vue3 ?
- vue3的前端模版一般是基于typescript开发,增加了一些学习成本
- typescript需要编译,则动态安装应用插件时,不能要求每个使用者安装typescript编译环境,如何解决?
- 可商用的vue3的admin模版不多,想用 https://ant.design/index-cn 但是官方不支持vue3。目前在考虑 https://arco.design/ 。
关于admin前端选型问题欢迎大家提建议
=========2022-05-14 分割线补充=========
感谢大家的建议,有些建议非常有建设性,有些建议非常中肯,因为回答较多,这里统一回复下。
有些朋友担心分散精力,不建议出admin。
admin是必须出的,原因如下:
- 官方后期还要推出应用插件市场,所有应用插件共享一个管理后台,可以方便各个应用数据互通。否则每个应用插件一个自己的后台,会导致开发者很多重复工作,并且也会很混乱不统一。
- 官方自己的很多项目都会用到,现在是每个项目开发一套admin,不如出一个通用的并开源出来,到时候大家可以一起用。
不会ts或者vue3怎么办
管理后台会提供必要的后台功能,如一键CRUD,这样就能满足大部分人的后台需求,开发者可能根本用不到二开,也就无需去熟悉ts和vue3。针对有二次开发需求的,官方打算使用以下方案。
-
根据有些同学的提议,官方出一个统一的后台接口和文档,这样开发者就可以使用自己喜欢的前端技术对接官方管理后台。开发者如果觉得自己自己对接的不错,还可以发布成插件,供大家安装。到时候市场上就会有各种前端技术的后台插件可供开发者使用,开发者选择熟悉的安装就好。为此官方可能会把管理后台分为两个项目(或插件),一个是admin后端,一个是admin前端,开发者可以根据需要选装admin前端。
-
官方管理后台会提供一种iframe方案,iframe里开发者可以使用自己喜欢的技术,完全不受官方管理后台技术选型限制
webman 官方组件问题
有些开发者反馈webman组件依赖composer,缺少自己统一的官方组件。
这个与webman官方定位有关系。webman初衷就是打造一款基于最小内核,可扩展的高性能框架。可扩展包括各种组件使用现有成熟的composer库和webman插件机制。
webman不会独自开发自己的官方组件,这表示不会开发如数据库、Redis、Cache等基础组件,这部分全部复用composer库。因为自己开发很耗时,并且意义不大,你开发的不一定比现有的成熟好用,开发者使用你的组件还要重新看文档学习,增加学习成本。如果每个人出一个框架都出一套自己的基础组件,这样对PHP社区也是一种割裂,composer是php最重要的生态,我们应该尽可能复用它。我相信很多人喜欢或转用webman其中一部分原因就是可以使用自己之前熟悉的组件。
关于规范问题,开发者可以根据喜好使用laravel系、thinkphp系或其它系的组件,这些组件都有自己统一的规范。虽然有时候无法完全规范统一,但是为了能复用composer生态,这点牺牲还是值得的。
=========2022-07-11 分割 初定方案及日程=========
- 前端初步选定 vue-vben-admin (也就是阿里的 ant.design vue3版本)
- 前端提供iframe方案。开发者新增页面可以选择自己喜欢的技术栈
- 前端可更换。后端提供完整的文档,开发者可以根据文档的开发自己的admin前端,也可以将自己开发的admin前端发布到插件市场提供给其它开发者下载安装
- 管理后台以应用插件的形式,提供一键安装卸载
- 管理后台依赖webman1.4版本的应用插件功能(webman1.4版本目前还在开发中,未发布)
- 管理后台开发日期拟定7月15日开始,8月15日发布第一个版本
=========2022-08-15 发布第一个版本=========
webman/admin 正式发布第一个版本
- 项目前端基于 vue-vben-admin (也就是阿里的 ant.design vue3版本)
webman/admin需要webman >= 1.4.0,升级方式参见webman升级
安装
首先升级webman到1.4.5或后续更高版本
composer require workerman/webman-framework ^1.4.5 && composer require webman/console ^1.0.27 && php webman install
安装 webman/admin
webman/admin安装方式 composer require webman/admin -W
教程文档
前端源码、教程、文档后续陆续发布
注意:
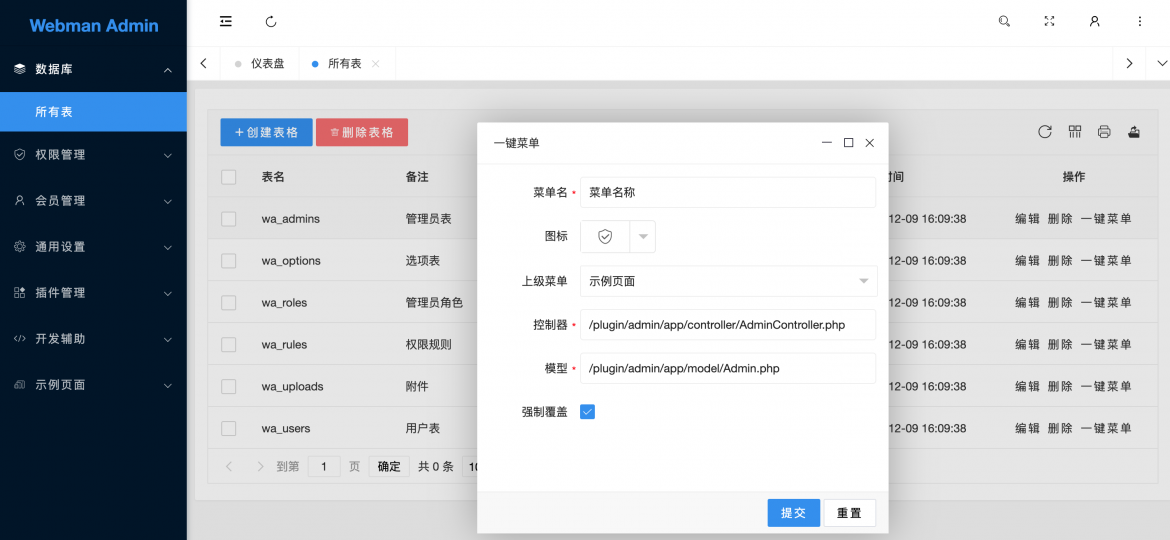
一键添加菜单需要使用vue-vben-admin源码,这部分后续整理,目前先不要使用
第一个版本预计会有些问题,官方会陆续优化修复。不建议项目立刻上这个admin后台,等一段时间稳定后再上。
=========2022-09-16 发布0.3版本=========
新增特性
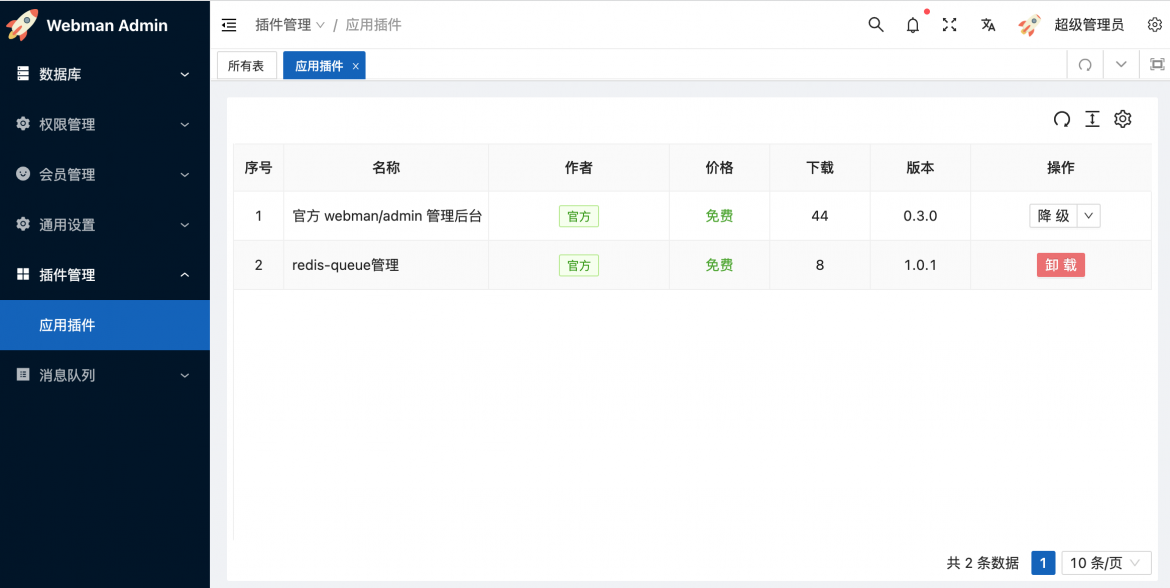
- 支持应用插件安装
- 支持webman/admin在线升级
- 一些细节及问题优化
管理后台源码
https://github.com/webman-php/admin
前端源码
https://github.com/webman-php/admin-vue-src
文档地址
https://www.workerman.net/doc/webman-admin
安装 webman/admin
composer require webman/admin ^0.3.0 -W
注意
如果之前安装过webman/admin,需要先卸载(注意备份)。卸载命令 composer remove webman/admin
访问 http://域名.com/app/admin 进入安装页面,根据引导完成安装即可
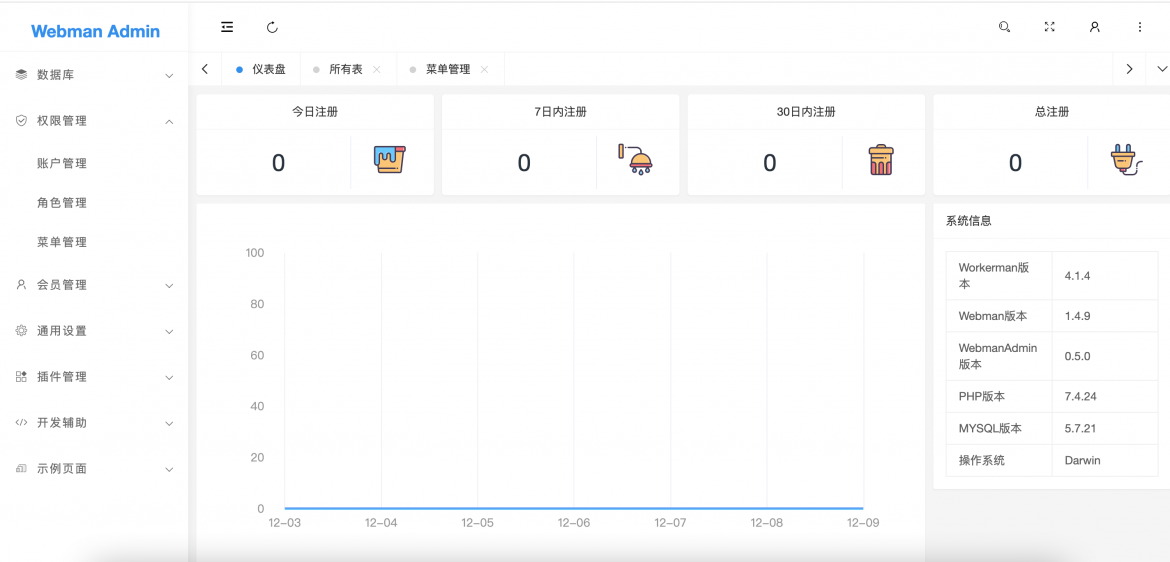
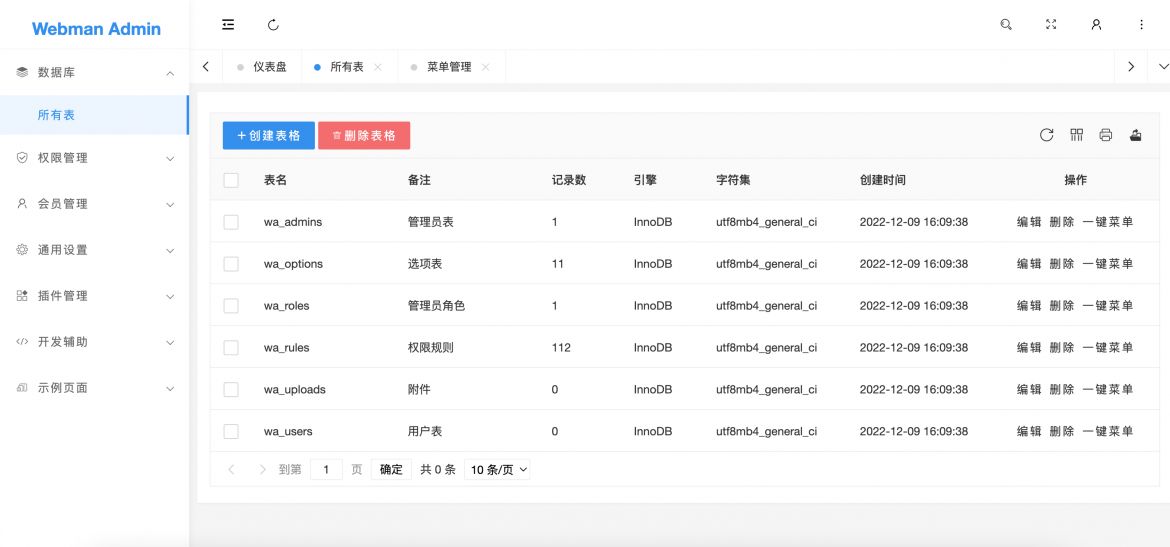
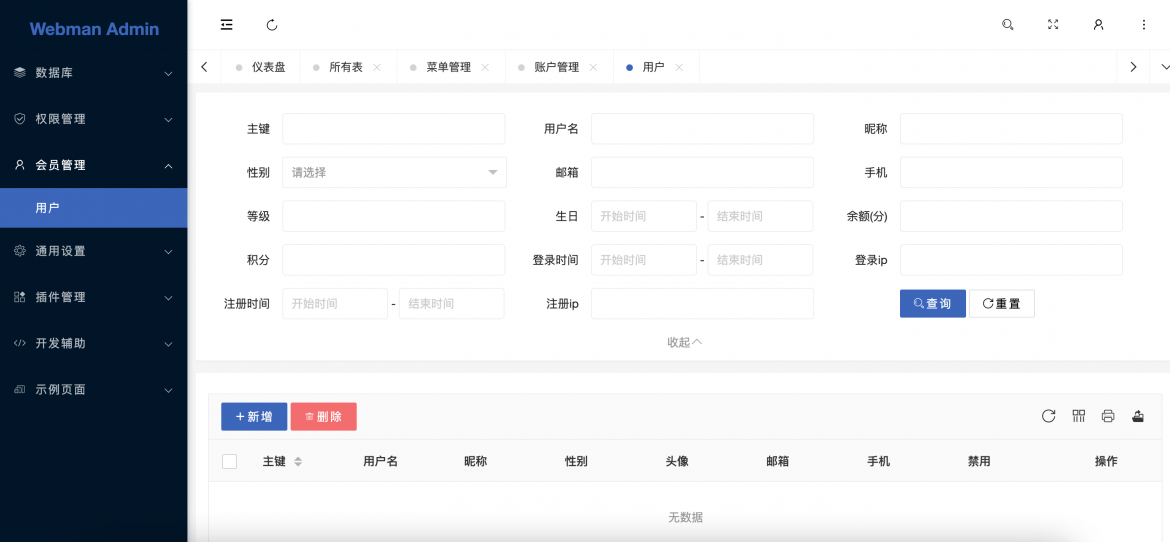
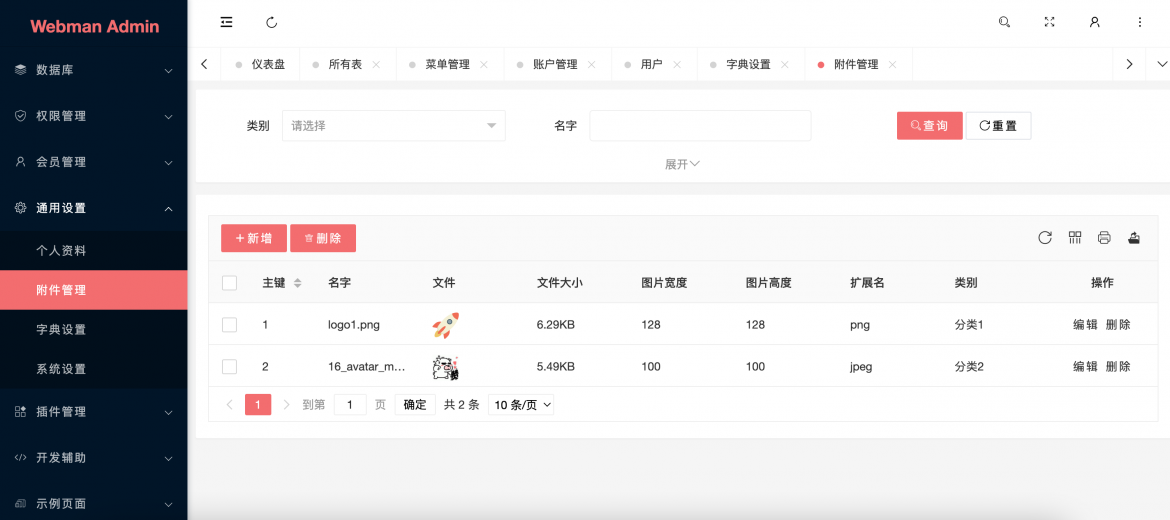
效果图

========= 2022-12-08 发布 0.5 版本==========
应广大用户要求,webman/admin 前端改为传统方案,前端采用 pear-admin (LayUI)
参见帖子
https://www.workerman.net/q/9734
https://www.workerman.net/q/9796
变更
- 前端改用pear-admin(LayUI),无过度封装,无需编译,非常简单
- 增加附件功能
- 增加字典功能
- 增加系统设置
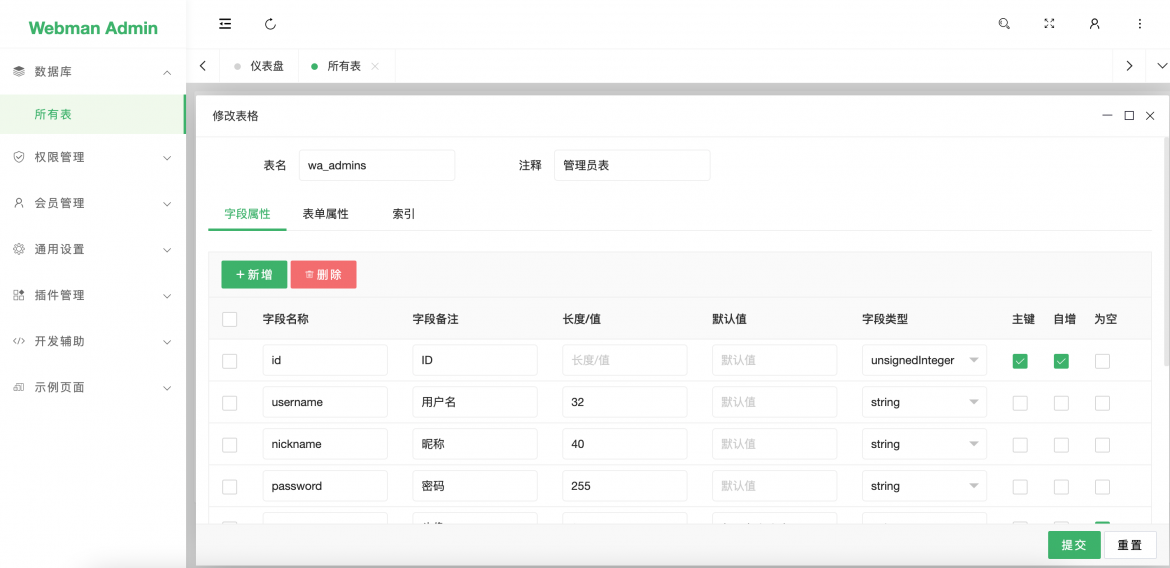
- 完善一键CRUD,可以生成到主项目
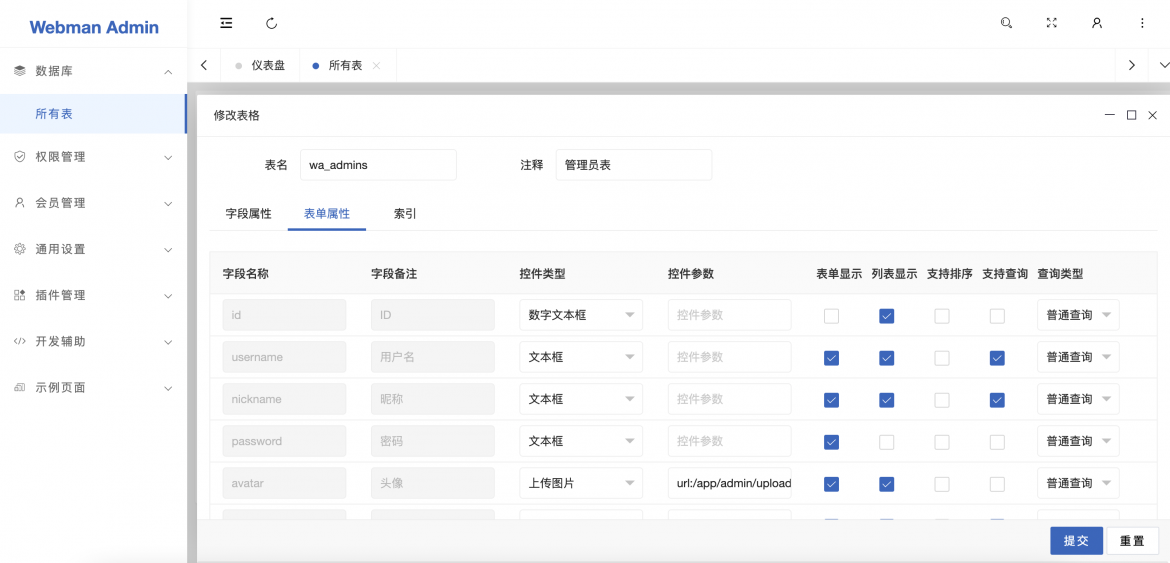
- 增加表单构建功能
- 增加示例页面
- 其他一些优化变更
此版本数据库和接口有诸多更改,不兼容之前版本。
安装升级
安装方法
composer require -W webman/admin ^0.6.0老项目需要先手动删除 /plugin/admin/ 目录(注意备份)
安装后访问 http://127.0.0.1:8787/app/admin/ 完成数据库配置及管理员账户配置
各种主题界面预览














可以参考 fastadmin与xunruicms这种模式。
本来还想逼着自已去学呢,这个我就放心了,暂时不用学习 typescript了!呵呵。
真不错
vue-next-admin 也不错
vue-next-admin和vue-vben-admin看起来好像额
2022年了还不搞前后端分离?
后台管理没必要前后端分离
为什么没必要前后端分离?
为什么有必要搞前后端分离?一个admin后台而已,需要那么复杂?
搞得越复杂越好
为啥不分离 去看看外面的项目 都都是分离的 都是vue
后端的目的就是开发速度快,没必要搞前后端分离,增加后端的学习成本,增加 学习时间,减少程序员的休息时间,没有必要拥抱大厂,目前这种方式更便于webman-admin的快速推广
pearadmin 也完全可以搞成前后端分离,不是必须 vue react才叫分离。
webman-admin主要是给后端开发者使用的,非专业前端,没必要搞vue vite那套,徒增复杂度,降低开发效率。
前端推荐类似fastadmin,requirejs加载插件前端资源
建议前端使用vue3+element-plus 不用ts也行,用也行
官方有逐步推出自己控制方向的cms的想法,我认为在这个时间已经没有多大价值了,也没有机会做起来.用户系统也是一个cms的核心,不如更早的拥抱某个有潜力的优质c m s.
@xamarin 优质的cms 是指 基于webman ?
推荐两个
https://github.com/vbenjs/vue-vben-admin
https://github.com/TuSimple/naive-ui
都是 VUE3
vue-vben-admin这个不错,后劲很足。
期待一个基于blade模板引擎的
这个也不错 https://lolicode.gitee.io/scui-doc/
确实不错 这个ui
前端可以用vue-element-admin
这个感觉有点老了
有哪些比较新的,又比较好用的?
这个Vue2的确实太旧了
的确有点旧,哈哈。
对window也不友好
拥抱VUE3
开发时用typescript,发布插件时应该是构建好的应用,也就是编译好了,使用者不需要再编译。
其实用Vue2、3,还是React?由开发者自己选,应用市场上要的是可以直接运行的html、css、js等
对,这个热插拔方便。
是编译好的,但是编译后的文件,插件代码只占很小一部分,绝大部分都是webpack的打包加载代码,应用很可能或运行多份类似app.js的东西,从而影响性能甚至产生冲突
说到点子上了,赞
前排支持
官方要用这个就好了
老大,我都中有就行😄啥也别说了爱你么么哒
推荐:https://lolicode.gitee.io/scui-doc/
逻辑非常清晰 使用也方便
对后端程序员来说,这是前后分离,搞得不错的前端了。按他的接口,返回菜单,权限就行了
这个ui确实不错
我也在做一个商城平台,前端也是用的arco,支持arco
不建议做官方管理后台,虽然我很期待官方管理后台,但参考所有的框架 没有出官方后台的,并且前端更新太快 ,太分散官方精力。
并且重口难调,vue3 jquery vue2 ts react ng 这些都有大量用户,官方一出其就限制了使用场景。
这个是可以做的。国内市场vue3
可以以插件的形式存在
放到插件,分享里面是可以的 /狗头
复议, 希望官方能集中精力打磨 webman
赞成,希望官方能把webman生态做的更好,真的很期待,现在慢慢从TP转到webman了
赞成,把webman本身做好,插件做成熟,就很厉害了. 前端选型,日新月异,众口难调.
赞成
不建议官方做,建议开放第三方插件形式(而且现在也已经有了)
正如 @没茅台 这位网友所说,前端技术更新太快,也不确定作者或者作者所在的团队是否有精力和时间持续投入?
建议:
官方可以设立一套基础API或者准则,后台插件开发者对接可以基于这类API去开发并且扩展
对 有准则 有最佳实践,完善的文档比啥都强。
vue都可以,其实有一个解决办法就是,直接使用iframe,
这样插件作者 可以使用jq+html做页面,也可以 npm run build的插件成品页面。
另外: 我永远支持你
老哥不但技术好,说话也好听
-.- 期待中...
虽然我前端是个菜鸡,但是我还是支持
现在webman确实没有像样的admin管理后台,像laravel有laravel-admin,doct-admin等很多优秀的管理后台,开箱即用,减少开发时间。不过laravel这二个管理后台个人认为封装太严重了,面对复杂一点的流程改起来很麻烦。我期待的管理后台是有自带权限,自定义菜单和丰富的组件可以使用即可。
哈哈!
https://github.com/Laravel-Backpack 这个比较灵活
都行,对我来说都不是什么问题[doge]
你是大佬!当然都行
反正是都要学!有时间!
什么情况
支持!
我也不太赞成官方团队在前端选型上做过多纠结,前端技术五花八门,会耗费官方团队精力。
是否可以由官方把数据接口做好做提供官方接口文档,然后官方团队只用自己喜欢或擅长的前端技术做个官方示例就好了,官方版本开箱即用,而如果其他开发者和团队有条件且有需求的话,完全可以根据官方接口文档,用各自擅长的前端技术做出适合自己的前端模板,这样也有可能将workerman社区在从端技术基础上再扩展一部分前端开发者过来,react,vue2,vue3,layui,甚至bootstrap+jq等等,都可以来丰富前端模板。
支持
https://ant.design/ 有vue3
在导航 更多里 不过是社区实现
https://www.antdv.com/docs/vue/migration-v3
https://github.com/vueComponent/ant-design-vue
他有16k个star
而另外的arco-design 只有 1.2k
https://github.com/arco-design/arco-design-vue
arco-design-vue这个是大厂出品。官方搭个基础的后台框架,大家一起来开发插件获得额外收入,实现双赢。。。
这个可以有
希望出一个基本的就可以,之前买过网上的中后端框架,看着不错,内部结构混乱,而且js啥的还给混编了,一点也不灵活。
我正在开发的系统和官方想开发的思路是一致的
http://v8.youlingsha.com/index.html
只不过没有用webman开发(有其他的考量,webman是非常优秀的框架)
项目开源么,我们有老项目需要 支持不编译vue运行 这个功能,我看了下挺符合我们需求的
等写完了考虑开源
https://lolicode.gitee.io/scui-doc/demo/#/login 谁抄袭谁
没有抄袭一说,我上面说了,我使用的就是scui。
Vue3的话确实会增加学习成本,能写后端API,不一定能写前端插件,如果是选择这种前端编译型的,可以考虑做个通用HTML组件对外,插件开发者调用通用组件API去渲染页面,这样成本可能会第一点
以上只是个人观点,不喜勿喷
越简单越好 直接上手 layuiadmin
layui作者,去拥抱vue吧
不建议使用 vue3+ts,徒增学习成本,而对于小团队或个人来说,并没有什么明显的收益。
非专业前端,vue3+ts 只搞个编译环境应该都挺费劲,感觉完全没必要
个人感觉,对于后台admin,应该选择最容易上手、学习曲线平缓的,使用vue2 甚至 jquery layui这些也足够了。
满足需要、性能合适、开发效率高、上手难度低、修改维护方便简单,应该比追求最新技术更重要
webman也是最新的呀!哈哈!
要向前看
先说结论:不建议做官方管理后台
使用感受:官方组件比较少,虽然可以
composer自己组装,和社区插件,但是总觉得很是杂乱(可能我有强迫症)。个人观点:
webman管理后台,官方可以创建一个仓库,制定好代码规范和使用的前端框架,由社区一起来开发为维护(这样我也能参与了,哈哈哈)。官方继可以把一些社区常用插件可以融入到官方仓库里,由官方来主要维护,这样能统一规范。仅自己的观点,不代表他人,如有错误的地方可以指出
赞成
我认为,这个非常有必要非常有意义,需要经过讨论定型,做成大一统的管理后台,开打人员专注于自己的业务和给予扩展,方向非常正确,为每个开发人员节省很多时间。
个人观点:【可把管理的后台做成插件模式,选型何种前端,不影响webman的原有内核】
webman的理念是以最小内核提供最大的扩展性与最强的性能。本身开发了插件模式,目的就是不干扰原有的内核特点,原有内核只是更倾向完善,更完美。也不影响已经使用webman内核的项目受到升级干扰。
1、把管理的后台做成插件模式(管理后台选型用何种前端技术,对使用webman的内核来说丝毫不影响)。可以便于想使用的人安装或卸载;
2、对于不想使用官方管理后台的或者已经有自己业务逻辑的项目,可以保持更新原始webman内核即可。
不建议官方做后台,不建议官方做后台,不建议官方做后台。
不建议官方把精力浪费在前端,不建议官方把精力浪费在前端,不建议官方把精力浪费在前端。
重要的事情说三遍。。。
官方应该把精力放在开发或者引导开发者开发适合在各种常用场景使用的组件,并且尽量内置(内置并不是指框架安装了就有,而是指根据需要安装组件,而一旦安装了组件,除了修改必要的配置文件等,就可以根据文档指引就能完全使用组件的所有功能),达到开箱即用的目的。
各种常用场景的组件丰富,文档齐全,如果还有从浅入深的引导的话,还有活跃的社区,相信开(各种层次,各种需求的)发者会越来越多,那么生态自然就会百花齐放。。。
+++1
引入Layui吧,挺不错的。
layui作者,去拥抱vue吧
不如提供接口,前端直接调用就行了,前端五花八门,永远满足不了所有人
我认为也是这样,有人喜欢vue,有人又喜欢react。后台只出数据,他们拿到数据爱怎么搞怎么搞。
支持统一管理后台,才能有统一规则的插件化,智能化,既然官方已经决定了,维护核心后台部分,剩下的是插件化的开发,不用每个人去造轮子,现在每个人都是自己创造轮子,各自为政,虽然灵活性高,但大家都是在花费时间重复的做相同的事情。老大要做的事情是给你基石,让你自由搭建积木和装修,一点不冲突。
有道理,官方后台不需要大而全,小而精即可,关键是做一个”规范“或”标准“。
肯定是vue3+arco,因为webman是最新的,最新的webman搭一个老的vue2这不是搞笑么
要学的东西又要增加了啊。。。。。
为什么搞笑呢?是vue2带不动业务了,还是满足不了需求了?不能为新而新,搞php的,有多少对 ts vue3 这套熟悉呢,当然可以去学,学了后,发现使用nodejs开发更爽,干嘛还用php
但目前还坚守php的,主要不就为了开发效率更高么。
你可以去开发Node啊,你要觉得哪个爽就去用哪个,但是vue3都出来2年了,你用webman为什么不用2年前的版本呢,一样的道理,都是新的就没有什么包袱,学不学那是你的事
管理后台一般都是php人员在使用,js对于php开发人员是相对薄弱的。这个就要看项目的定位了,如果要快速使用的不建议用typescript
据我所知开发大部分都是php在弄,前端人员是很少去接手管理后台的开发任务
当然,大厂会分的细一些那也是有的,我说的只是中小企业
layui 怎么样
建议前端使用vue3+element-plus 不用ts也行,用也行
期待类似laravel-admin之类的
老大,搞呀,我这几天就等这个呢,都睡不好觉了
这个不一定什么时候开始做。分享里有很多基于webman的管理后台,先用着
@HSK99 https://workerman.net/a/1332 质量不错
https://workerman.net/a/1332 质量不错 +1
我是蛮期待的❤,如果官方的出来,其它人就不用重复的去造后台了,现在后台多就是这个原因,谁也不想用别人的,也不知道别人的能维护多久,官方的就不同了,大家能一起打造生态🤝,上插件市场,还能受益💰,希望佬大细思量,莫相忘。💋
我还是支持出一个webman 可以专用的,权限管理菜单管理 简单的curd 就行,剩下的自己搭建,最好带上监控系统,慢sql,慢php,异常报警等等
后端基础功能带上数据权限啊
+1
+1
+1
看到这篇文档,本来没有注册账号,为了回复一下,特地注册了一个账号,我的一些观点如下
瞎说的,有大家伙儿听着不顺耳的,不要喷我。
可以
已经在开始使用了:https://www.workerman.net/a/1335
在前后端分离的项目上,admin 框架我推荐 https://tdesign.tencent.com/
理由如下:
全端组件支持,具备 admin-starter 框架,项目群活跃,大厂腾讯维护。
vue2 vue3 react 支持。ts js 支持。
可以看看它的资源,这个是管理后台 starter https://tdesign.tencent.com/starter/
关于动态安装应用插件需要编译的问题,2种方法,1,像 unicloud 一样,提供 devops 的编译。2,发布时要求提供编译好的 dist 生产包。
也就是插件的开发源码和插件的生产包是不同的,发布的时候都要按版本提供。
admin starter 后台好改,可商用。这是一篇之前改动的记录。
https://laravel-workerman.iwnweb.com/d/15-tdesign-vue-next-starter TDesign Vue Next Starter 初始化操作
https://tdesign.tencent.com/ 这个的确更漂亮。
关注很久了,还在beta呢,感觉没啥进展
KPI项目?
相关群说不是 KPI 项目,在积极研发种。
刚看了下 表单里 为什么没有编辑功能。。。。
不错的项目 但是我感觉 还不如自己搞哦
也可以考虑接入 现成的 我在使用webman 开发api 接入 vue 的
这个功能齐全 挺好的
http://doc.ruoyi.vip/ruoyi-vue/
首先,支持!支持!支持!
官方统一好规范、接口,维护一套基本的可以作为范例,有能力的可以自己做一套前端;
有通用后台有利于生态发展,性能优秀也要考虑易用性,可以吸引更多的小伙伴来添砖加瓦,增加活跃度;
开源不易,也可以多一条变现渠道;
个人建议 参考 laravel-mix 场景灵活 无论是原生html,js 还是 vue,react 都可以自定义引入使用,主要是不用打包编译
用uniapp吧,支持后端模板,也支持前端跨平台.
https://tdesign.tencent.com/
前端大家对鹅厂开源的这个有何看法,感觉不错。分管理后台PC桌面端、移动端UI.
有vue2, vue3, react, angular, flutter 版本,倒是很齐活。
vue3后台预览
https://tdesign.tencent.com/starter/vue-next/#/dashboard/base
VUE 啊
啥我都支持
我觉得可以,如果做起来有利于workerman的推广,更期待学习workerman的协程版本。
不建议前后端分离的admin管理后台!!!
框架和开源cmf绝对是两个领域。
建议只出包含权限和token验证的restful接口框架,或者纯PHP模板的后台。
前端选型的坑太大了,前端会消耗大量的精力,配置成本也会更高。关键是不灵活呀。
出了cmf框架,就和所有开源cmf是竞争关系了,谁还帮忙推广webman呢?
兄弟说的客观,有道理
建议还是应该把重心放在框架上,框架自身NB了,衍生的第三方应用会有很多,如果要搞admin,势必分散团队精力,同时又跟一部分开发者形成了竞争关系,而且前端的技术栈五花八门,真正有开发能力团队会考虑自己选型去搭建,对小白用户而言生态不丰富而且门槛还有点高,对官方并不是一件利好的事情;况且现在的Webman很多功能组件都还依赖于第三方composer,没有统一的标准规范,对用户来讲非常非常不友好;还有官方开发文档也有不足,不如官方加强框架自身逐渐形成自己的特点核心竞争力,目前webman距离一个健壮成熟的框架还是有不小距离的,革命尚未成功,同志们仍需努力。
在社区里征集意见,大多数用户肯定是希望类似的产品越丰富越多越好,但试问Webman创立的初心是什么?希望官方有一个清晰明确的定位,有明确的发展规划(或者说现阶段还不是推出admin的时候),不要盲目构建所谓大而全的生态,开源不易且行且珍惜。
个人拙见仅供参考。
中肯的评价,不错
+1
+1 尤其是vue3+ts这套,明显提升开发门槛,弊大于利。
+1
非常感谢大家的建议,因为人数较多,无法一一回复,统一在帖子里分割线的方式回复了一些同学关切的问题。
完美,很“爆”
都是可以的 只在乎后台好用 类似于构建器 开发者只管php部分
支持官方出admin后台,另外最好也支持移动端,响应式的布局自适应PC和移动更好
我用vue-element-admin 作为前端 webman作为后端 写了个后台 感觉最大的不足 就是 前端框架 添加和编辑的表单都统一了(添加什么字段 编辑也只能有什么字段)。。。 我希望能添加和编辑的表单 要能区分。。。。。
同意,这太妙了
话说前后端分离 怎么做插件
我也想知道这个问题,这几天都在找方案,没什么头绪。你有什么思路吗?
期望能尽快推出!能把生态越弄越好!
我只想要一个webman的最佳实践,什么后台不后台都不要紧,反正目前做的很多的都是要定制,通用的可能性很小。UI方面就更加不用说了,客户想要什么就给什么。如果是内部用那倒没什么关系。
想要什么就给什么, 希望有皮肤(主题)功能
老大现在开始做了吗,期待!
就期望能尽快发布了,让大家更容易上手workman
子插件相关页面访问可以借助qiankun(类似微前端框架)接入通用后台,权限验证用单点登录解决,这样就不影响后台框架admin的技术栈选型
看了那么多推荐,怎么就没人推荐element plus 的么?
在workerman社区看到了前端领域的百花齐放,异常娇艳……
如果用前后分离,二开是不是太麻烦了?
非常好 经常想用后台webman管理系统, 在gitee 和 github上找不到合适的webnman开发合适的轮子。
https://gitee.com/lizhiliwo/webman_cms
搜到一个CMS管理后台
管理后台有好几个但是都是一些demo 不太合适
支持一下,希望能早日用上
有没有一键生成API功能?这样小白用起来就好上手些
如果可以选择和第三方合作,我想也是一个不错的选择,集大佬之思,集众之力。为了可持续发展,其实可以考虑收取一定的费用,总还有在实现财务自由的大佬需要。
jquery 兼容稳定成本低快速上手
这个主意不错 主要是jquery比较适合简单的项目 很难适合现代工程
感觉jquery更适合大型项目呢!~ ^_^
jquery 简单,主要是工程化不够,说白了jquery仅仅是view层次的一个框架,但是vue/react 这些是mvvm框架,这样本身对比就不太公平
以上是个人看法,至少我认为jquery做前端没啥问题,也非常喜欢layui,简单实在
虽然我前端是个菜鸡,后端是个菜鸟,但是我还是支持!!!
啥时候出来呀 好期待啊
前天 老大说还没开始。
正好想搞个项目,有个后台管理系统就能省很多时间,这个月能出不
期待,希望能再次掀起php热潮
支持 vue3+element-plus 或者 vue3+arco
小弟在外包公司呆过几年,也在产品公司呆过几年.也仔细看了所有大佬的发言.
个人的浅见,前端技术更迭太快.作为一个后端人员,会html,js,css的,不一定会vue.
如果从外包公司出发的话, 无疑就增加了招人成本,维护成本.
产品公司肯定是首选vue技术栈了.现在的前端,谁敢说自己不会vue啊?但是会vue的前端,他会后端吗?懂服务器吗?nginx吗?
个人开发项目,肯定用自己拿手的技术栈啊.
中心思想就是一个项目无论是外包,个人,产品,都要求一个快.能一个人完成的,不需要两个人.
本人自己也在接一些项目,也做自己的项目, 这个前端技术栈考虑的好久,纠结了好久. 最终还是选择老套的模式开发layui,因为方便,没必要前后端分离,部署还麻烦.维护开发,很轻松.关键是快.
贤心是说,拥抱vue吧.这是一种无奈,是一种苦涩.
小程序员不是工作需求,何必一直内卷呢?关键是变现...
所谓众口难调. 直接开发两套模板吧~哈哈哈.
webman+layui webman+vue
+1+1+1+1+1+1 支持这个
现在已经是前后端分离的时代了, layui人家官方都停了, layui就没必要了。。。。。
layui没停更哦!~
https://layui.gitee.io/v2/docs/base/changelog.html
官网已经关了啊。跟着时代潮流走, MVC, TP6默认都已经没有V了。
+1+1+1支持,layui好像很早前的框架了,都不太懂
浏览了一下评论,站长应该是倾向于前后端分离了,那就不研究fastadmin这种东西了,用Layui或者Vue那些框架比较好
我目前在弄的类似laravel-admin项目:
基本功能包含后台权限、ui生成、插件扩展机制。UI为bootstrap3修改改版,目前准备上element-ui 。
webman兼容thinkphp和larvel的组件的话,可以移植。
tp5.1/tp6:(长期维护中)
https://github.com/hi-tpext/myadmin
laravel:(只是一个尝试,精力有限没维护了)
https://github.com/ichynul/labuilder-web.git
如果有人感兴趣想要移植,我可以提供帮助.
其实我也在想,把框架再抽象一下,把每个框架的不同部分抽离封装,兼容不同的框架.
谈谈vue的问题,就我目前在弄的bootstrap转element-ui的经验之谈.别搞成单页面的,每个页面是一个单独的vue,这样就不需要编译页面.
或者有些框架把前端组件已经封装了,后端直接传json过来就可以动态生产UI
例如:https://github.com/fast-crud/fast-crud
强烈反对!官方开发管理后台!
看看隔壁tp和laravel就知道了,管理后台这个业务本身就是伪需求,反而分散了官方优化框架本身
如果官方真的比较“闲”,我建议,从官方对php在驻留内存下的运行这方面的极高造诣
还不如多出一些关于php使用驻留内存这种写法下的教程或者各种案例,虽然现在也有一些,但是没有体系性的介绍php在这种环境下的从入门到精通的教程,有这样的资料反而更快速的让fpm下的php程序员快速转化过来,就像当年tp一样教会了一大堆人写后台一样
+1
应用插件将会是webman最重要的生态,要推出应用插件市场,统一的管理后台是必不可少的。不可能让每个应用开发者都独自搞一个后台管理,既浪费时间,又不统一。另外官方自己很多内部项目也要使用一套通用的管理后台,不管是发展需要,还是内部需求,开发一套统一的管理后台都是必须的。
发布更多教程,不如利用应用插件直接给开发者完整的项目及文档来得直接。插件市场可以让更多开发者参与进来,生态是共建的,不是我一个人的生态。
管理后台是必须开发的,这个不再讨论了哈。
管理后台必须有 也是标准 也是最好的示例
建议别搞ts vue3那些了,直接上amis吧,后端写通用接口,前端编辑json文件就行了,稍微学两天就会了。https://aisuda.bce.baidu.com/amis/zh-CN/docs/start/getting-started
有点layui的味道,这个不错!
哈哈 我相信简单好用的东西,永远不会过时
amis 是个好东西 https://gitee.com/slowlyo/slow-admin
强烈支持, 我现在用的是TP + element UI + vue2, webman做自动任务。 如果webman出通用后台,就可以全部用webman了。
希望用VUE3 , VUE2的现在已经有很多通用后台了,既然搞就用新的,顺便也学习一下VUE3
强烈建议VUE3
提供开源的后台管理系统是增加推广框架很好的一个方式,如果是基于前后端分离的系统,前端选用什么其实并没有那么重要,官方后台接口定义好之后有能力的开发者可以根据自己的喜好随意修改自己的前端,并且开源出去,或者放在插件市场里面,都是增加多样性的一种方式。只不过这样自动生成部分没办法匹配,不过可以通过第三方解决,只是增加学习成本。比如:Formily
前端方面建议还是拥抱VUE3这样不用维护多个版本,毕竟VUE2会变成过去。至于是否使用TS,个人不建议增加学习成本。
本人自己也在弄一套webman+vue3的管理系统,只是前端就卡了很久;看了市面上很多开源的admin模板都不太满意,最后把自己之前的vue2的模板给改了,现在还没完全弄完;因为要考究的地方太多了,很耗时。
官方其实可以一些任务发布出去让广大网友来处理,只需要定制好规范就可以。
自己弄前后端是真的很累的o(╥﹏╥)o
进展如何了?老大
在忙其它事情,后台还没开始弄
我这里做了个版本的后台,老大看看合不合适,直接在这个基础上优化,vue3的,前后端分离的,已经用于正式项目
看起来很不错 方便放出来给大伙儿看看吗
挺好的,👍
看起来比较简洁
过几天,忙完,我发码云上
非常期待
期待ing
楼主, 就想知道 现在 决定好了吗? 2022年6月17日
什么时候正式立项开发?到时候会积极参与进去
+1
支持。
https://www.naiveadmin.com/home
不要再调研了,开搞吧。。。等着全用webman的呢。
+1,不过前端选型 确实。。哎
快点出吧,用啥都行,我在等轮子。。是不是太不要脸。
+1
俺也一样,我今天打算开始造的。。结果就看到了这篇 看来可以等~
我也持续关注着,真想有个轮子直接开始全部上webman
这个多人想早点用上 建议walkor提升这个项目的优先级 😄
出来了没?? 我愿做小白鼠
+1
其实真不用出,之前用了几个中后端框架,就因为和PHP框架绑定的太深,觉得一点都不灵活.
还不如使用一些大厂的后端框架,虽然里面用了如vue\ts等,但是有例子,基本比如表单咋写\表格咋写,都差不多.
必经更多的数据都是api后端提供了.
上个月买了一个tp6的中后端框架,后来放弃.
是一定要出,workerman与普通的php框架还是不一样的
https://github.com/Laravel-Backpack 可以看看这个
太好了,很需要一个高性能带后台的框架,目前用的thinkcmf的后台还不错,有基本的权限、角色管理,就足够了,剩下的功能,可以自由开发
看到了 Pear Admin Webman 感觉这种形式的不错,现在市场上还是听缺少一个这种官方做的一个高性能的带后台框架,官方可以在这个基础上增加一些在线应用安装的功能,这也是类似于thinkcmf,目前thinkcmf作为一个后台来说足够了,但是官方没支持这种常驻内存模式的运行,性能不如webman
求加速求加速
老大,提上日程了没?
建议使用插件方式组合。 后台admin嘛,就全部都做成接口。有需要的,自己搭建前台,或者是vue等的模板插件对接。如果是只熟悉mvc模式的,也可以弄这种插件,就是官方把admin功能和模板分开。官方主要维护功能和中心
赞同
http://webman.funadmin.com/backend admin 123456随便搞了一个后台,希望对大家有帮助
同问进度
初选方案及日程已经在帖子里更新。争取在8月15日发布第一个版本
赞
老大,看来你得文件夹名字已经起好了,就等着写文件了,赞
加油加油
前台的支付API也加上吧,传入数就能直接支付的那种,微信登录API也直接写好吧,这样对小白来说就解决了大难题了
比较关注想问下webman的1.4版预计什么时候发布,嘻嘻
webman的1.4版 也预计8月15日
1.4版,有什么更新或者区别吗?
1.4增加了应用插件功能,其它基本无变动
好的,感谢,因为我也在写一个支持插件的商城框架,之前我自己用1.3的测试写了个插件功能,不过肯定没有大佬写得好,所以期待1.4版本,嘻嘻
期待1.4版本
芜湖
这个是我的ui方案 https://github.com/chenpinzhong/d2wd-ui react+ant.design+jq 进度很低工作量太大了
后台方案是 https://github.com/chenpinzhong/d2wd-server.git webman 进度很低 思路还在不断改进中
后台
完成度 低 应为是边学边做的
目前开发的 思路是
react-cli 脚手架 开发不做任何配置
<BrowserRouter>
<MainRoutes/>
</BrowserRouter>
MainRoutes 文件内容
import {useRoutes} from "react-router-dom" //用户路由
import IndexRoute from './pages/index/route'//网站路由
import ShopRoute from './pages/shop/route'//网站路由
import AdminRoute from './pages/admin/route'//后台路由
const MainRoutes = () => {
const routes = useRoutes([
//网站首页
{path: '/',element: <IndexRoute />,},
//商店首页
{path: '/shop/',element: <ShopRoute />,},
//管理员页面
{path: '/admin/',element: <AdminRoute />,},
//所有路径不匹配 404
{path: '',element: <div>404</div>,}
])
return routes;
}
export default MainRoutes
对应子路由
import { useRoutes, } from "react-router-dom";
import { lazy } from 'react';
import IndexLayout from '../../layout/index/IndexLayout'
const Index = lazy(() => import('./index'))
const Help = lazy(() => import('./help'))
function IndexRoutes() {
return useRoutes([
//主页
{
path: '/',
element: <IndexLayout />,
children: [
{ path: '/', element: <Index /> },
{ path: '/help', element: <Help /> },
]
},
//404
{
path: '*',
element: <div>前台404</div>,
}
]);
}
export default IndexRoutes
这些能实现前端路由
webman 实现后端路由 session数据要用redis来保存 数据库主要用mysql,redis 前端编译后文件index.html文件 我感觉 应该可以 处理一下再输出 是我目前的思路
2022-7-11 有点乱 希望是个有点用的思路
👍
7.15是个好日子,哈哈。
要不直接整嵌入式,回复09年php高光时刻!
作者大神辛苦了,我个人挺喜欢pear的,也有vue版本~
希望功能可以参考一下,TP5的 fastadmin
https://gitee.com/funadmin/webadmin
老大提上日程了,必须顶一下,期待
我觉得大部分使用webman的都是搞后端的天才,搞后端估计也不爱捣鼓前端的东西, 如果使用 vue 学习成本增加太多..大大增加了开发时间..
强烈建议使用 AdminLTE 这样的免费的,简单粗暴,非常 淦
https://github.com/ColorlibHQ/AdminLTE
放心,搞php的前端都信手拈来,vue这么简单
我选 AdminLTE
小小的期待一下。
大佬的其实和发型呀
总之,牛逼!!
很期待,还有 7 天就会出一个版本了
很期待,还有 7 天就会出一个版本了
好东西。
之前用惯了fastadmin,很多功能确实很好用。
换到webman之后最不适应的就是本来很常用的后台功能还需要重新设计制作,支持
还有6天就出来一版了
你错了,5天了
前端不建议用太新的技术,弊大于利。用过不少后台管理框架,凡是偏后端作者发布的很多都是用layui做前端,简单好用,后台管理场景对前后端分离的需求不是很大,前端复杂了反而改起来困难。
有些道理
期待期待
期待中
出预览版了吗??
倒计时 4 天
期待ing

倒计时3天
出预览版了吗??
倒计时两天
下周一出吗?
倒计时
2天two days
1.5天
倒计时1天
0.5天
还有2小时
还有1小时
时间已过
跳票了呀
10点发布哈
期待期待,加油,坐等发布
老大威武
期待中
期待地搓搓手
已经坐到电视机旁边了
哈哈哈
+1
还有一个小时
感谢楼下老铁送来的火箭
一定哈。
厉害
威武!~
weiwu
期待中
威武霸气
牛逼plus pro
小板凳 坐等
吃瓜群众+1
小板凳 坐等
o( ̄▽ ̄)d
nice
📯🎷🎺🎹🎺🎷📯🎻🎻🎻
十点过五分啦
传送门在哪儿里?
发布了吗?
今天发布么?
10点
小板凳 坐等
我来晚了,前端可以考虑微前端的模式,每个开发者都做成插件,可以自动引用,跟PHP的插件模式类似,具体可以百度一下
到点啦
发布在哪了,谁有传送门?
是晚上10点吗?
在线等。。。
坐等。
今天刚好要开新项目。
小火箭走起
🚀🚀🚀🚀🚀🚀🚀
出来了兄弟们,见文章底部
在哪
去看文章里面,最后分割线内容
看到了
有安装成功的吗?
是不是需要php 8.0以上啊
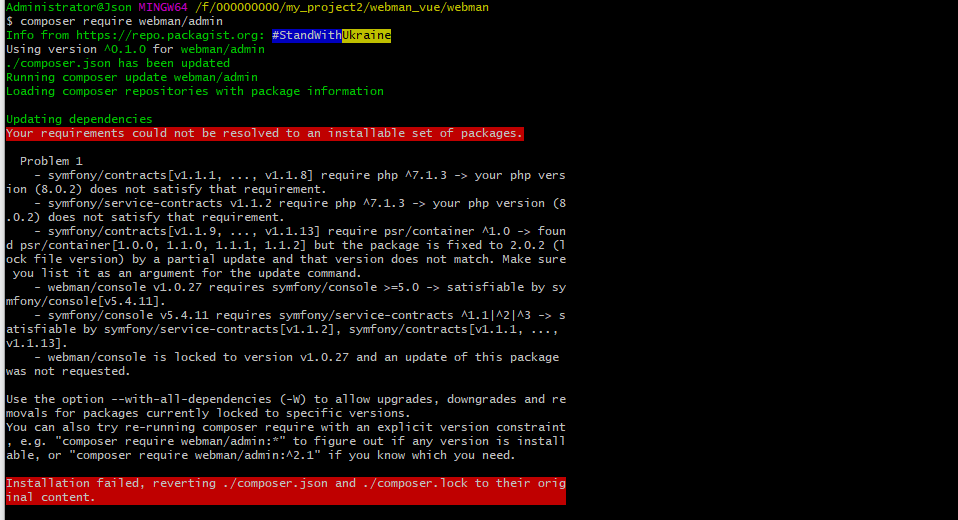
Your requirements could not be resolved to an installable set of packages.
Problem 1
Use the option --with-all-dependencies (-W) to allow upgrades, downgrades and removals for packages currently locked to specific versions.
Installation failed, reverting ./composer.json and ./composer.lock to their original content.
看提示是
composer require webman/admin --with-all-dependencies
composer require webman/admin --with-all-dependencies 这样可以安装
url /app/admin not found 按照文档来的提示没有找到
+1
升级webman到 1.4,升级完restart重启,reload不生效
重启还是不行啊
看下是否生成了 plugin/admin 文件夹
有这个文件,版本也一直是1.4
有可能windows下有点问题,后面有时间我看下
好的
下一个webman/admin 版本大概什么时候会出呢
mac 下 我也是这个错
可喜可贺
同样的问题
部署到linux还是这个问题啊
php8.1 + composer 2.3 同
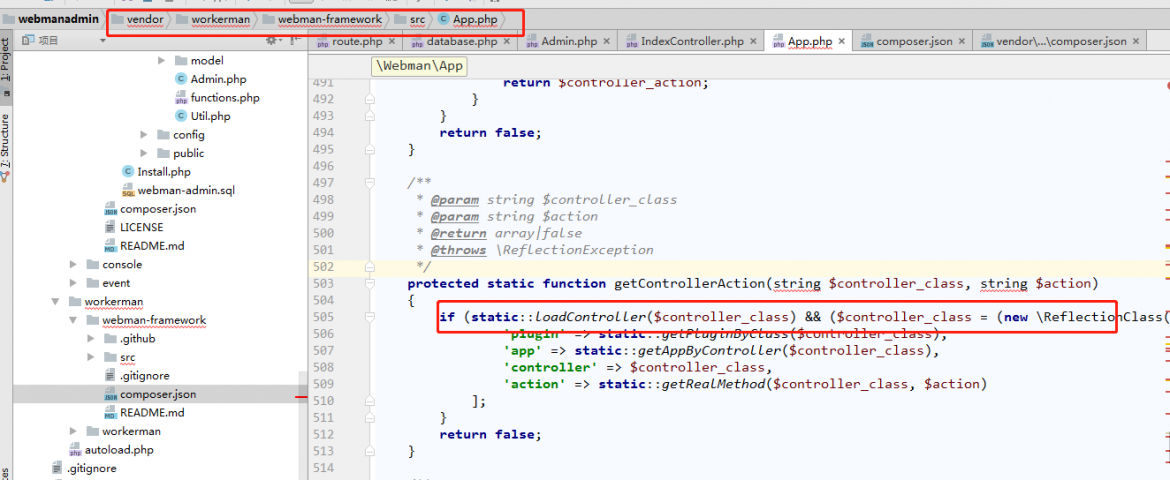
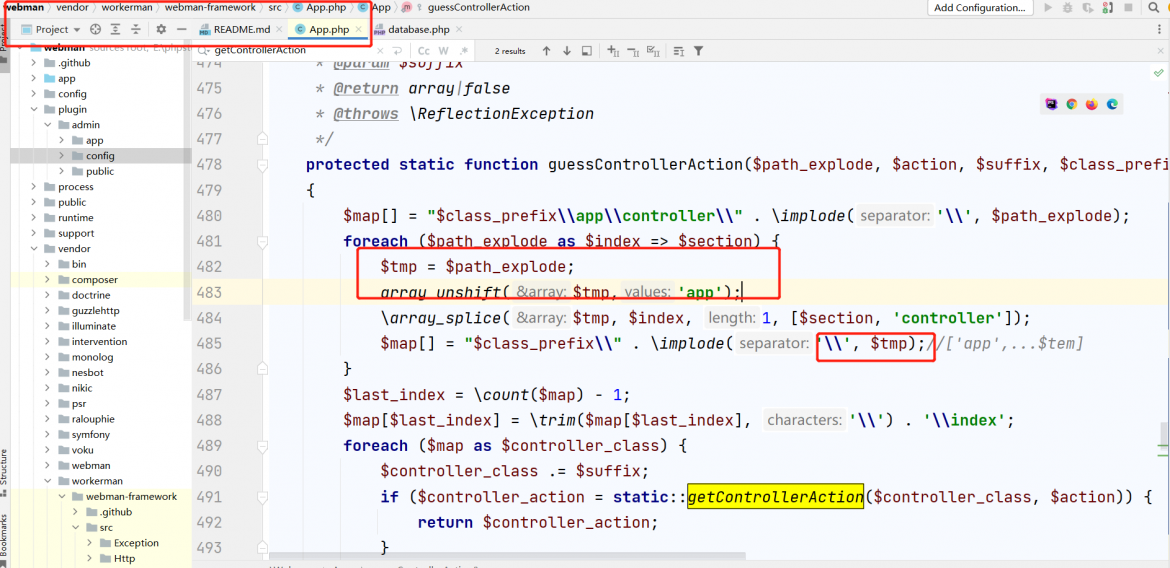
webman framework 里的 getControllerAction 有问题,我看master已经换掉了
大佬,这个是什么问题?

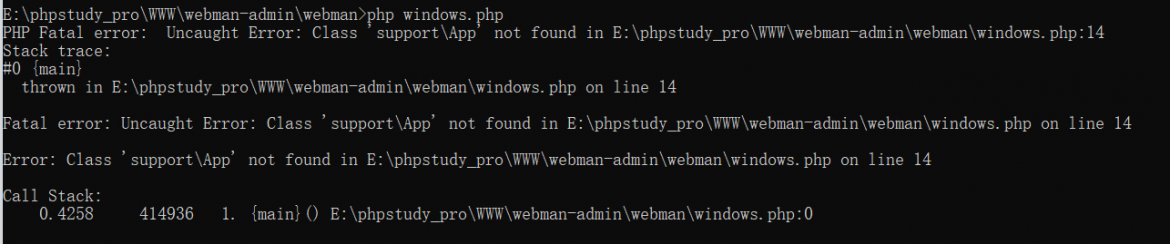
直接composer create-project workerman/webman,运行就出错了,还没装其他的
已修复,升级到1.4.1
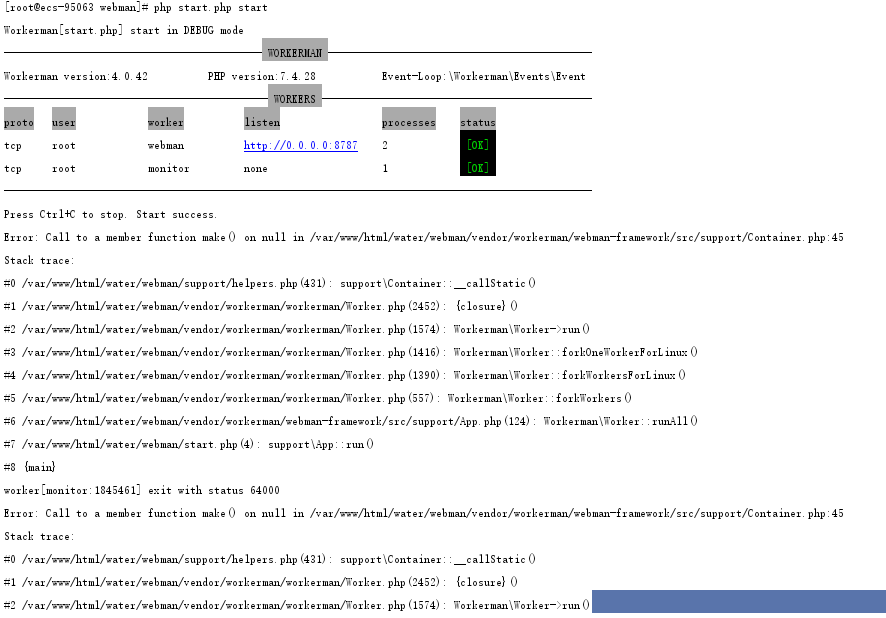
启动就报错了
需要PHP8启动
等下一起修复
好的
已修复,升级到1.4.1
php8.1 + composer 2.3 安装后 404
https://github.com/walkor/webman-framework/pull/52 控制器解析失败导致404的修复pr
666
404问题

将getControllerAction方法第一行替换为下面代码
老大,前端呢???没前端代码,用不起来啊。。。
前端还要整理下,过几天放出来
php版本较低启动报错


解决办法
已修复,升级到1.4.1
ok
老大又报错了
报错的重新安装下
有在线演示地址?
https://www.workerman.net/a/1386
这里有个演示
666
老大,我升级到1.4.1直接404 Not Found了
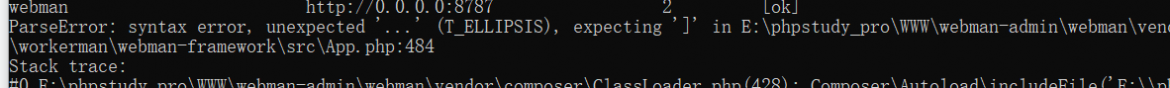
老大,windows服务器 workerman/webman-framework 1.4.1 版本 启动报错

有时间你修复一下
+1
现在升级到1.4.1报404 Not Found
1.4.0 是报url /app/admin not found
1.4.1 tag打错了,请升级webman-framework到 1.4.2或者更高版本
命令为
composer require workerman/webman-framework ^v1.4.2window 升级完后还是提示 url /app/admin not found
收到。
成功安装,结合帖子,个人总结如下
composer create-project workerman/webman
2.webman框架升级,安装console,webman安装
composer require workerman/webman-framework ^1.4.0
&& composer require webman/console ^1.0.27 && php webman install
composer require webman/admin --with-all-dependencies
4.配置数据库,导入数据库sql
谢谢大佬留下过程
大佬写个分享吧
已发布分享
感谢分享
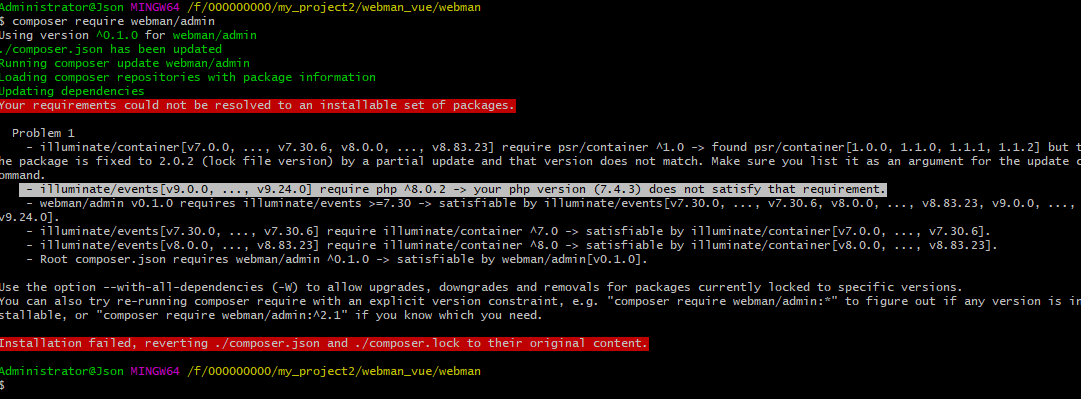
大佬们,迷航了,有两个插件一个要php7.4,一个要php8.0,搞不明白了,,,切换不同的版本,报不同的错误信息

命令中加个 -W 啥的试试,去百度找找
谢谢大佬,按照楼上大佬的来,跑的通了 composer require webman/admin --with-all-dependencies
不错
等了好久终于等到了今天,梦了好久终于要都实现
前端源码放出来,就好了,就可以愉快的玩耍了
我还以为用了字节的那个UI的。。说实话这个UI属实有点丑。。
想用哪套UI,自己动手,丰衣足食……
不应该是 arco更丑吗
ui这个东西每个人喜好都不一样,我觉得ant design 可以说满足绝大多数审美了,那就可以了
官方啥时候发正式版本啊!
官方啥时候发正式版本啊!
+1
官方啥时候发正式版本啊
+1
官方啥时候发正式版本啊。。
每日一问 啥时候出啊大佬
+1
已经出来了啊
老大,webman/admin的前端可以考虑用MineAdmin-Vue
https://gitee.com/mineadmin/mineadmin-vue
技术栈:vue3 + vite3 + pinia (没用ts,麻烦)
这个是我做的后台前端框架,用arco design的ui库,专门封装了crud组件,通过json配置,用开发layui的方式开发vue
还封装了很多常用的组件。
演示地址:https://demo.mineadmin.com
我这没有时间弄多套前端,有兴趣可以自行实现
composer require -W webman/admin 后记得restart重启,教程里有写
插件部分可以尝试SveletJs,体积更小,不依赖其他框架
坐等手册出来玩一波大的啊
webman/admin 0.3.0 发布,见正文更新
老大🐂b
我爱老大
newbee
应用插件是不是还不能安装,点击安装报错了
老大,真厉害,对于做东西得这份心态真得很佩服
老大有在线预览地址吗
安装插件报错unlink(C:\Users\yunmiao\Desktop\webmanadmin/plugin/queue.zip): Resource temporarily unavailable
plugin/admin/app/controller/plugin/AppController.php 149行
改成
也就是加一句 unset($zip);
好的,感谢解答
有木有在用admin开发的,付费搭个车
请问一下,有没有实例,可以查看详细信息的。比如有个部门列表,某部门内包含的成员,从列表点击查看部门,进入部门详细内容里面是部门信息和包含的成员这样的。谢谢。
建议 后台管理 支持多数据库 就更好了
欢迎pr提交代码
大佬,求助,在本地运行 pnpm serve 以后,打开localhost:3100,登录页刷不出来验证码,serve窗口提示一个错误
ERROR 15:07:05 [vite] http proxy error: 15:07:06
Error: connect ECONNREFUSED ::1:8787
at TCPConnectWrap.afterConnect [as oncomplete] (node:net:1300:16)
这个是为什么呢?我的webmanadmin运行监听也是8787端口。
浅谈下个人感受 唯一作用是 给程序员提供了个代码范本 一键菜单 基本无用 业务不可能是固定不变的 不生成文件的方式 可修改性几乎为0 使用一键crud 比不使用成本更高0.0
老大,为啥不把公共的前端模块和后台模块作为基础应用,而是已插件的形式来?
后端管理没必要使用VUE3和Typescript 也没必要前后端分离,增加了门槛不说,使用体验还没有不分离的好。
建议使用简洁大气,成熟稳重的 https://adminlte.io/ 基于bootstrap的
建议参考下rageframe基于yii2的快速开发框架
你来迟了。
好像 adminlte也是收费的吧?
我也觉得前端没必要VUE3和Typescript,门槛增加了一个纬度。
VUE3和Typescript对于大部分开发者太难了,劝退了80%的人
免费的,只是要用模板是收费的 也很便宜
体验了admin好卡,本地部署打开一个页面加载半天。。真不适合用vue
做出来的系统太慢了 建议学学基于yii的rageframe框架,用的adminlite,之前我就建议用vue还好作者没听我的,体验是相当的好,哪怕YII2比webman慢很多,页面也是相当的丝滑。
老大,我都中有就行😄啥也别说了爱你么么哒
希望提出相关视频,让更多普通人学习webman-admin相关产品,特别是在B站,腾讯课堂,网易课堂,让更多人学习。
建议加点共用事件点位
希望权限能做到字段级