二级路由器下服务器的映射
2016/08/30 15:58
最近在学习workerman框架,虽然也在看手册,但找到些好玩儿的会增强自己学习的主动性。所以就寻思着如何将自己制作的东西分享给朋友,也就是怎么把本地搭建的服务映射到外网。所以今天做下笔记,以便在成长路上留下一抹印记。
我的家还算大,书房跟 客厅路由器的位置比较远,所以采用两级路由器的方式组网,用文本表示一下组网的线路结构吧。
光猫LAN口->路由器A WAN口 | 路由器A LAN口->路由器B WAN口 | 路由器B LAN口->centos服务器。其中路由器A负责拨号上网。
先来想想如果想在有internet的地方访问到本地centos服务器的访问链:
-
通过公网地址访问到路由器A的WAN口。所以你必须保证自己家的网络运营商给你分配的是一个公网地址,随着上网用户的增减,IPv4的IP地址紧张,现在运营商的普遍做法是在用户没要求的时候给用户分配一个内网地址,如10.XXX.XXX.XXX 这样的地址。你会发现百度‘IP地址’所显示的地址和路由器A的WAN口地址不一样。这时候你需要跟运营商沟通,说你需要公网地址。
-
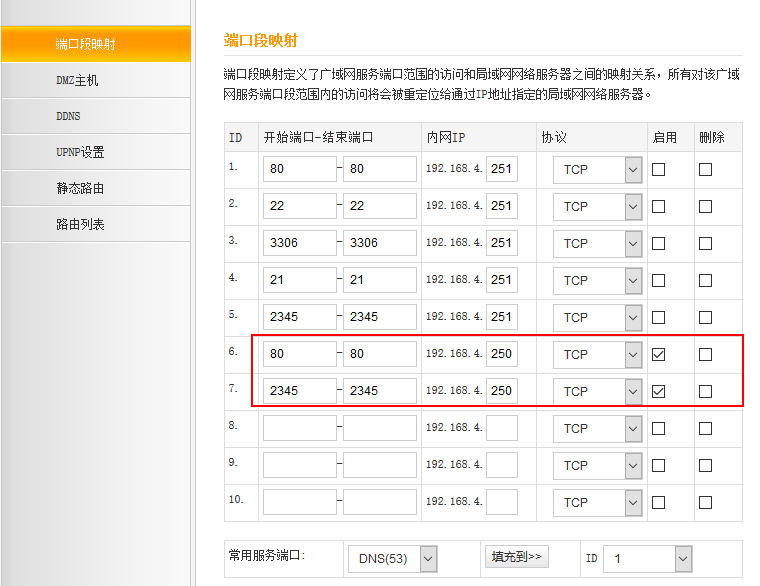
如果运营商给你改成了公网地址,事情就可以进行下去了。把路由器A给路由器B分配的IP地址映射出去,插一句:路由器B的上网方式你要设置成静态获取一个路由器的IP地址。操作路由器A在管理页面里,找到功能如“虚拟服务器”或者“端口段映射”(具体看所属品牌路由器上有什么对应的功能名称),把路由器B的WAN口地址做映射,端口填写你服务器对外提供服务的端口,我开的是一个apache(端口80)和一个worker(端口2345)。路由器(tplink)映射设置如下图:

-
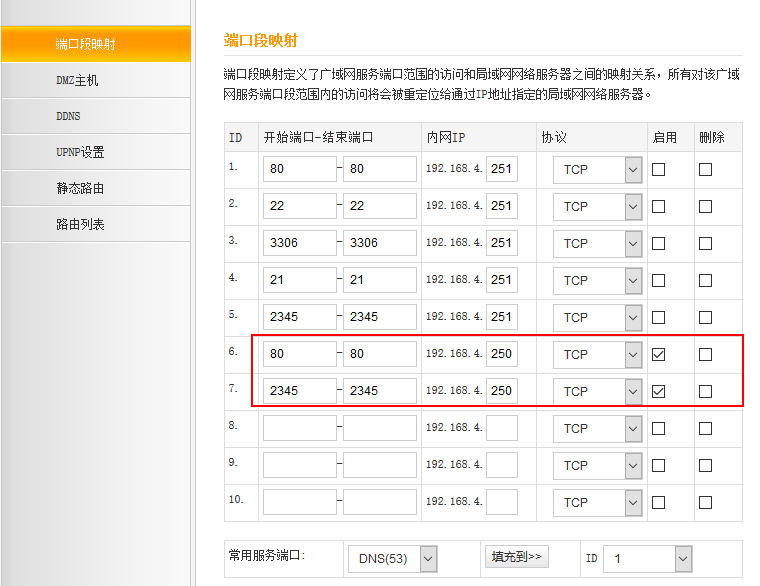
这样通过公网就可以访问到路由器B的WAN口了。接下来把路由器B下挂的服务器地址映射出去。如下图(腾达):

-
这样就可以在浏览器中通过公网地址访问到你的服务器了。
-
浏览器输入公网地址如:60.223.XX.XX ,插一句:有的用户80端口会被服务商屏蔽,如果被屏蔽请修改为一个10000以上的端口去把服务器的apache映射出去,当然这里也需要在服务器中改apache配置文件里的服务端口。
在服务器上开启wokerman,start.php如下:
<?php
use Workerman\Worker;
require_once './Workerman/Autoloader.php';
// 创建一个Worker监听2345端口,使用websocket协议通讯
$ws_worker = new Worker("websocket://0.0.0.0:2345");
$ws_worker->onConnect = function($connection)use($ws_worker){
echo $connection->id."\n";
};
function send($ws_worker,$data){
foreach($ws_worker->connections as $connection)
{
$connection->send($data);
}
}
$ws_worker->onMessage = function($connection,$data)use($ws_worker)
{
send($ws_worker,$data);
};
// 运行worker
Worker::runAll();3.在服务器的apache服务中(默认路径:/var/www/html)上传一个index.html网页,一定要注意填写正确的地址即你的公网地址,我源码中用60.223.XX.XX表示了。
源码如下:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1,user-scalable=no">
<style>
body{ font-size:16px; line-height:1.8; width:900px; margin:auto;padding: 60px 0}
*{ margin:0; padding:0;}
#show{
width: 200px;border: 1px solid black;margin: 10px;display: inline-block;height: 29px;
}
input{
height: 29px;line-height: 29px;padding-left: 10px;width: 200px;
}
</style>
</head>
<body>
<div>输入:<input type="text" id="content" /><button onclick="sendText()" type="submit">测试</button></div>
<div>记录:<span id="show"></span></div>
<script type="text/javascript">
//使用websocket协议
ws = new WebSocket("ws://60.223.XX.XX:2345");
ws.onopen = function(){
ws.send('即时聊天@xie');
};
ws.onmessage = function(e){
document.getElementById('show').innerHTML = e.data;
};
ws.onclose = function(e) {
alert('WebSocketClosed!');
};
//测试按钮发送文本框内容
function sendText(){
var content = document.getElementById('content').value;
if(content!=''){
ws.send(document.getElementById('content').value);
document.getElementById('content').value='';
}
};
</script>
</body>
</html>4.打开浏览器输入公网地址,截图如下:



题外话:
我为什么要这样折腾?
前几天从朋友家拿了个他一脚踹开的电脑,配置一般。我就寻思的在家自己搭建个服务器学习。就顺过来了,拿回来第一件事就是用U盘装centos无图形界面,安装还算顺利,唯一要注意的是引导程序别安装在U盘上,不然,拔了U盘centos启动不了。
有花生壳的朋友还可以在路由器A上开启DDNS,这样通过访问花生壳提供的免费域名就可以了,不用再输入那个公网地址,具体我想大家应该会操作吧,只是简单的登录一下花生壳就行。
一定要注意centos的防火墙设置,把2345和80端口开了。
我这样折腾以后,只要开着那个服务器和路由器就相当于我有了一个随时可以远程玩儿弄的服务器。
我是新手,老司机们不要笑啊。



很精彩的分享。
希望越来越多的人能够把自己使用workerman的经验分享出来,方便更多人参考。
workerman社区需要这样的分享,当然不一定分享到问答里,任何博客系统都可以。
已经设置为推荐文章。
再次感谢
哈哈,写博客最主要是分享和给自己留下点知识积累.
还是恳请大大和其他前辈多给小弟的知识纠错啊.
还有为什么发的文章用了代码格式不起作用.而显示{{{ }}}.
还是那句话:分享也是成长.